Графический пользовательский интерфейс
Этим термином чаще обозначаются UI мобильных и веб-приложений, а также игр и сервисов для развлечений.
Мобильные интерфейсыВыделяется в отдельную группу SIMP (Screen, Icon, Menu, Pointer). Подход к дизайну мобильных интерфейсов отличается от подхода к дизайну настольных приложений. Поведение пользователей при взаимодействии со смартфонами отличается от работы на компьютере из-за размера экрана и отсутствия отдельной клавиатуры с мышью/тачпадом. Элементы здесь заполняют экран полностью, а блоки и системы зависят от требований операционной системы.
Дизайн мобильных приложений также зависит от поведенческих паттернов пользователей, например того, как они держат смартфон в руке, какие действия удобно совершать на ходу и т.д.
Преимущество таких приложений в том, что их не нужно устанавливать на компьютер — все функции доступны в браузере. Создают такие приложения с помощью JavaScript, HTML и CSS.
Игровой и материальныйСвязан с механикой геймплея. Именно в нем лучше всего раскрывается сопровождающая роль интерфейса, так как игрок лучше ощущает, что движется к какой-то цели (например, победить босса и пройти уровень). Интерфейс зависит от игры: кнопки, жесты, движения мыши или взаимодействие с сенсором на экране или 3D интерфейс в VR, нажатие клавиш на джойстике.
Какими навыками должен обладать UX-дизайнер?
Некоторые требования к UX-дизайнерам схожи с таковыми к UI-дизайнерам. Например, умение коммуницировать, работать в команде и воспринимать чужую позицию. Зачастую профессионалы в области UX работают в больших компаниях, поэтому им приходится анализировать чужую точку зрения и уметь выстраивать свои идеи на базе уже существующих решений.
UX-дизайнер обязан постоянно заниматься изучением клиентов сервиса/приложения и обладать здоровым любопытством, которое поможет строить пользовательский опыт, опираясь на привычки и пожелания людей. Также UX-дизайнеры обязаны критически мыслить и адекватно оценивать результат своей работы, чтобы во главе угла всегда оставался опыт пользователей, а не личные предпочтения и взгляды на интерфейс и программную логику.
На ранних этапах работы UX-дизайнер занимается разработкой прототипов интерфейса. По ходе разработки он использует аналитические навыки, чтобы создать удобное пространство для потенциальных пользователей. Он же проводит первые тесты получившегося продукта, чтобы убедиться в его удобстве и эффективности (умение поставить себя на место пользователя в этом случае играет значимую роль). Хорошим подспорьем станут навыки в области менеджмента и общения с людьми.
Правила и принципы разработки хорошего интерфейса
Базовые принципы можно проследить сквозь 24 года исследований в сфере интерфейсов: c 1987 до 2009 года. Эти принципы работают и сейчас.
Рекомендации по проектированию интерфейсов. Шнайдерман (1987 год) и Плейзент (2009 год):
Стремитесь к единообразию — элементы дизайна должны легко узнаваться, даже если пользователь встретил ваше приложение впервые. Создавайте пользовательские интерфейсы приложений интуитивно понятными. Например, не красьте кнопку запуска в красный, если на большинстве сайтов она зеленая.
Обеспечьте одинаковое удобство в использовании — к примеру, в приложении и на сайте элементы пользовательского интерфейса — меню и списки — должны срабатывать одинаково на каждой странице.
Предусмотрите информативную обратную связь — интуитивный интерфейс реагирует на действия пользователя моментально. Приложение должно наглядно показывать на экране актуальный статус: ожидается ли оплата, взял ли менеджер заявку в работу, доставлено ли сообщение.
Прорабатывайте замкнутые потоки решения задач — пользователи должны четко понимать, когда они запустили некий процесс и когда они его завершили. Этот принцип хорош в сочетании с наглядными статусами.
Предотвращайте ошибки — идеальный интерфейс состоит из туннелей, по которым пользователи могут моментально долетать до цели. Стремитесь к точке, когда пользователи даже не смогут ошибиться на пути к цели. Даже простые шаги и статусы порой могут очень сильно помочь.
Обеспечивайте возможность легкой отмены действия — каким бы продуманным ни был интерфейс, все пользователи — люди, они переживают и ошибаются по разным причинам. Приготовьте сообщения с заботой на случай, если вдруг что-то пошло не по плану. Или просто дайте возможность гарантированной отмены действия
Такой подход поможет уберечь внимание, деньги, время и лояльность клиентов.
Пусть пользователи чувствуют, что контроль в их руках: интуитивный пользовательский интерфейс — как ложка. Всегда знаешь, чего ждать
Пользователи понимают, что интерфейс — это машина и поэтому ожидают полной управляемости.
Минимизируйте нагрузку на кратковременную память — создайте ощущение «все под рукой». Тогда пользователи не будут чувствовать, что они что-то потеряли, и у них не будет повода беспокоиться, что ценную информацию или результаты работы нужно обязательно куда-то сохранить или запомнить.
Известные системы дизайна
3. Дизайн-система от Atlassian

Создавайте потрясающие корпоративные решения, используя комплексный язык дизайна Atlassian и стратегически спланированные компоненты. Его особенность заключается в том, что каждый раздел включает образец кода, который разработчики могут изучить и проанализировать.
4. Дизайн-система Pajamas от GitLab

GitLab — это проект с открытым исходным кодом, управляемый сообществом, в котором участвуют более 3000 человек. GitLab считает, что внося свой вклад, потребители становятся участниками, и скорость прогресса значительно ускоряется.
5. Дизайна-система Photon от Mozilla Firefox

Photon — это язык дизайна Firefox, который позволяет создавать современный, простой и привлекательный опыт на всех платформах, от мобильных и десктопных до телевизоров.

Сочетание дизайна и кодинга создали систему, объединяющую продукты Hudl.
8. Thumbtack Thumbprint

Thumbprint — это живая система, которая использует консолидацию, стандартизацию и документацию для оптимизации проектирования и разработки.
9. Rizzo Style от Lonely Planet

Rizzo Styleguide от Lonely Planet
Rizzo был создан с упором на снижение сложности и повышение возможности повторного использования.
10. Язык дизайна Carbon от IBM

Carbon — это система разработки продуктов и опыта IBM с открытым исходным кодом. Рабочий код, инструменты и ресурсы проектирования, принципы пользовательского интерфейса и процветающее сообщество участников составляют систему, построенную на языке дизайна IBM.
11. Stacks от Stack Overflow

Stacks предоставляет вам все необходимое для последовательного и согласованного взаимодействия со Stack Overflow, включая продукт и электронную почту.
12. Пользовательский интерфейс Audi

Целью интерфейса Audi является разработка разнообразных решений и хорошо сбалансированного общесистемного пользовательского опыта, от приложения до автомобиля.
13. Global Experience Language (GEL) от BBC

Общий фреймворк дизайна BBC, GEL, позволяет нам создавать согласованный и приятный пользовательский опыт во всех цифровых сервисах.
14. Дизайн-система Canvas от HubSpot

Эта коллекция иллюстрирует компоненты дизайн-системы Hubspot, от цветов и типографики до функций на основе React, и инструментов визуализации данных.
15. Ant Design от Ant Finances

Для лучшего пользовательского опыта корпоративных приложений была создана дизайн-система со значениями определенности, осмысленности, роста и естественности.

Дизайна-система Polaris помогает всем продавцам Shopify сотрудничать, чтобы создать выдающийся опыт.
17. Дизайн-система Grommet от Hewlett Packard

Grommet предоставляет поддержку, компоненты и ресурсы для проектирования, необходимые для воплощения ваших идей в жизнь.
18. Styleguide от Marvel

Это руководство по стилю предназначено для использования в качестве централизованного репозитория компонентов интерфейса, руководств по бренду, активов бренда, фрагментов кода, руководств для разработчиков и многого другого.
19. Garden от Zendesk

Garden — это выбранная компанией коллекция элементов интерфейса. Zendesk обычно «выращивает» компоненты интерфейса для продуктов Zen в «саду».
20. Дизайн-система Lightning от Salesforce

Дизайн-система Lightning позволяет создавать успешные бизнес-процессы и настраиваемые приложения с использованием собственных паттернов и лучших практик Salesforce.
UX и дизайнерское мышление идут рука об руку
Дизайн часто путают с конечным продуктом. Дизайн — это не веб-сайт, диван или смартфон. Такое уравнение неверно. Дизайн не является артефактом. UX дизайн — это системный подход к решению проблем.
Дизайн-мышление — это один из способов решения проблем пользователей. Это итеративный процесс, в котором идеи дышат жизнью, основываясь на потребностях, мыслях и поведении реальных пользователей. Если между дизайнерами и пользователями нет сотрудничества, это не дизайн-мышление.
Множество методов проектирования является преимуществом. Но нет единого подхода, чтобы решить все проблемы. Не существует универсального метода, который работает для каждого дизайнера, команды или компании одинаково. Ни один процесс не раскрывает потребности всех пользователей.
Дизайнерское мышление — это метод, а не магия, но его ориентированность на пользователя создает сочетание дизайна и UX.
Вот несколько публикаций по теме UX, которые могут быть интересны:
- Избегайте 5 ошибок UX интерфейса, которые ухудшают пользовательский опыт сайта
- Юзабилити сайта – рекомендации для получения максимального эффекта
- Как успешно провести юзабилити тестирование за 6 шагов
- 50 оттенков качественного сайта
Вам нужен качественный современный сайт и выбираете исполнителя?
Тогда не теряйте время, напишите нам прямо сейчас!
Проектное мышление особенно полезно при решении острых проблем дизайна, которые не соответствуют традиционным представлениям о правильном и неправильном. UX и Design Thinking — это ориентированные на пользователя подходы к дизайну, и оба нацелены на создание восхитительного пользовательского опыта.
Если вы решите обратиться в веб-студию АВАНЗЕТ, чтобы заказать создание современного сайта, мы разработаем такой продукт, который не просто привлечет внимание и произведет впечатление, а будет прост и удобен для ваших пользователей! Звоните или оставляйте заявку, всегда рады помочь!
15.05.2022
Слишком много анимации
Мы все это проходили. Вы просматриваете веб-сайт, ищете информацию, и вдруг на вас обрушивается яркая, мигающая анимация. Возможно, это всплывающее окно с предложением подписаться на рассылку новостей. Или реклама, которая начинает воспроизводиться автоматически. Или вращающаяся галерея изображений, которую невозможно остановить.
Как бы то ни было, слишком много анимации — это ужасно для пользовательского опыта. Она навязчива и раздражает, затрудняя поиск нужной информации. В некоторых случаях она даже может вызвать головную боль или головокружение!
Поэтому в следующий раз, когда вы будете разрабатывать сайт, не забывайте соблюдать баланс анимации. Ваши пользователи будут вам за это благодарны.
Темная тема
Темный режим из года в год не теряет своей актуальности, а только набирает обороты.
Как показал 2021 год, это всё ещё востребованно при разработке новых продуктов. Основное преимущество темных тем в том, что они кажутся крутыми и самобытными, а глаза пользователей меньше напрягаются, особенно при слабом освещении или ночью. Наконец, они не так сильно разряжают батарею.
Так что в ближайшие пару лет стоит ожидать, что все больше и больше приложений будут выпущены в темном режиме. Сложным системным продуктам также стоит задуматься о различных цветовых режимах. Например, сервисы «Сбера» уже давно разрабатывают несколько режимов в своих продуктах.

Обязанности UX дизайнера
Давайте разберем основные обязанности UX дизайнера:
- Анализ ниши и конкурентов. На этом этапе ux дизайнер анализирует нишу продукта и ближайших конкурентов для того, чтобы выделить их сильные и слабые стороны. Далее проводит исследования целевой аудитории и выясняет их основные цели и желания по отношению к продукту.
- Структурирование и проектирование. На основе анализа, UX дизайнер составляет структуру будущего продукта при помощи информационной архитектуры и проектирует взаимодействия пользователей с интерфейсом.
- Прототипирование. На этом этапе UX дизайнер создает первый рабочий прототип продукта. Прототип — это гипотеза, которая в дальнейшем может измениться.
- Тестирование, анализ и доработки. После выпуска продукта, UX дизайнер анализирует успешность или неуспешность своих гипотез. С помощью А/В тестов выявляет наиболее рабочие варианта и вносит корректировки в продукт, если они требуются.
Как видите, каждый следующий этап вытекает из предыдущего. Если говорить по-простому, то UX дизайнер строит прочный фундамент для будущего проекта.
3. Sketch/Figma/Adobe XD

Сегодня большинство UI / UX дизайнеров использует эти три инструмента. Они очень похожи друг на друга, и содержат лишь небольшие отличия.
3.1 Sketch
SketchApp – крестный отец всех инструментов дизайна. Это Mercedes-Benz, первый 100% инструмент UI / UX дизайна в отрасли. Подавляющее большинство инструментов для создания прототипов хорошо работают со Sketch. До Sketch веб-дизайнеры работали с Photoshop / Illustrator / Corel. И, честно говоря, после Sketch бессмысленно использовать эти инструменты, если вы не проектируете какой-то очень уникальный веб-сайт или приложение, которому не подходят простые формы. И не поймите меня неправильно, я уважаю Photoshop больше, чем любой другой инструмент дизайна, но возможности Photoshop слишком велики для UI дизайна. Corel Draw и Illustrator – это векторные программы, которые в основном используются для создания логотипов, полиграфического дизайна, иллюстраций и т. д.
3.2 Figma
Figma – мой любимый инструмент. Он взял все самое лучшее от Sketch и добавил много вещей, которые Sketch упустил. Лучшее достоинство Figma заключается в том, что она основана на браузере (поэтому не зависит от платформы) и все синхронизируется. Один член команды что-то меняет, и это изменение моментально применяется во всем проекте, без необходимости публикации изменений. Еще одним плюсом Figma является наличие CSS, и вам не нужно использовать третий инструмент, такой как Zeplin или Inspect от Invision Studio, для передачи проекта разработчикам. Кстати, Figma постоянно совершенствуется, например, недавно в прототип добавили анимацию скролла.
3. 3 Adobe XD

XD – отличный инструмент, когда вы работаете в быстром темпе. Он позволяет быстрее решать проблемы, но у него почти те же проблемы, что и у Sketch (за исключением того, что Sketch доступен только для Mac, а XD доступен как для Windows, так и для Mac), а еще в XD нет функции внутренней тени (в чем проблема ее добавить?).
Я могу говорить об инструментах UI дизайна бесконечно, но думаю, это тема для отдельной статьи.
User Research Methods for UI/UX design
User interviews involve one-on-one conversations between a researcher and a user. Interviews can be conducted in person or remotely through video conferencing or phone calls. The purpose of user interviews is to gather qualitative data about users’ needs, goals, pain points, and behavior. The interviewer can ask open-ended questions to gather rich and detailed insights. User interviews can be conducted in the early stages of the design process to gather user feedback about the product idea or in later stages to test design concepts.
User testing involves observing users as they interact with a prototype or a product. The purpose of user testing is to gather data on usability, user satisfaction, and behavior. User testing can be conducted in a usability lab or remotely through screen-sharing software. User testing can be conducted in the early stages of the design process to test design concepts or in later stages to test the final product. User testing can be moderated or unmoderated, depending on the research goals and resources.
Contextual inquiry involves observing users in their natural environment and asking them questions about their behavior and experience. Contextual inquiry can provide rich and detailed data on users’ needs, pain points, and behavior in context. Contextual inquiry can be time-consuming and expensive but can provide insights that cannot be gathered through other research methods.
Analytics involves collecting and analyzing data on user behavior from a product or a website. Analytics can provide quantitative data on user traffic, behavior, and demographics. Analytics can help designers identify patterns, trends, and opportunities for improvement. Analytics can be collected through various tools such as Google Analytics or heat maps.
Focus groups involve gathering a small group of users to discuss a product or a design concept. The purpose of focus groups is to gather qualitative data on user preferences, behavior, and opinions. Focus groups can provide insights into how users perceive a product or a design concept, and how they interact with it. Focus groups can be moderated or unmoderated and can be conducted in person or remotely.
These are some of the most common user research methods used in UI/UX design. Designers can use one or a combination of these methods depending on the research goals, timeline, and resources. User research can provide valuable insights that can inform design decisions and create interfaces that meet user needs and expectations.
Also Read | A Guide to Setting Up an Effective Ecommerce Marketing Plan
Крестик против стрелочки
Часто
возникает вопрос, а в каком варианте
навигацию по экранам делать лучше?
а)
— как череду экранов с кнопкой назад в
левом верхнем углу
б) — как наслоение (или «стопку») экранов с крестиком в правом верхнем углу

Вопрос
выглядит философским, но мне крестик в
правом верхнем углу для закрытия текущего
контекста, заметно удобнее стрелочки
в противоположном углу. Я играл в
топ-проекты, использующие этот вариант
— мне было удобно. Я спрашивал людей,
играющих в тот же проект — им тоже было
удобно. Еще этот вариант чуть проще
адаптировать под дисплеи. Проектов не
один ни два — несколько. Многие из них
я считаю эталоном UX\UI в мобильном секторе.
Я предпочитаю вариант навигации с
крестиком.
Я
так же играл в топ проекты, использующие
стрелочку слева. Мне было менее удобно,
особенно на планшете. Мне неудобно
правой рукой достигать левого верхнего
угла, с высокой частотой, особенно.
Меня
пытались втянуть в драку ни раз, призывая
НЕ использовать крестики на окнах и
диалогах (не путать с экранами). Но у
меня на памяти было два теста, где сверяли
UI в диалогах «с» и «без» крестика. В
большинстве случаев отсутствие крестика
(где предполагалось закрытие через тап
мимо, например) вызывало лёгкий ступор
осмысления у тестируемых. После этого
я перешагивал через аргументы «это же
не страшно», «не все же у нас тупые»,
«дай я на своем айфоне Х» и делал «с
крестиком». Долгое чтение UI — это
плохо для проекта. Не нужно делать
усилий, чтобы немножко испортить проект.
Поэтому диалоги и окна, тоже с крестиком. Будут какие-то аргументы о пользе отсутствия крестика — приводите пожалуйста. Обсудим. «Так краше» — не аргумент, в большинстве случаев.
Кто такой UI-дизайнер (дизайнер интерфейсов) и чем он занимается?
UI-дизайнер — это спец, который помогает превратить рабочие функциональные решения в грациозные интерактивные системы, которыми хочется обладать и которые хочется применять. Здесь речь в первую очередь идет о культуре потребления с наслаждением.
https://vk.com/video_ext.php
Задача UI-дизайнера:
UI-дизайнер создает компоненты управления, прорабатывает адаптивность и доступность в многоэкранном мире и обеспечивает плавный поток взаимодействия с интерфейсом с помощью интерактивностей и анимаций.
Как стать UI-дизайнером:
Хочешь прокачаться в UI-дизайне? Упаковала в 10 шагов все, что помогло мне освоить навыки UI-дизайна, выполнить проекты и собрать портфолио. Читать статью →
10/10 Persona 5

Итак, давайте уберем с дороги очевидное. Persona 5 — это стильнаяКак бы вы ни устали это слышать. Дизайн персонажей, нестандартное расположение пользовательского интерфейса, неровные края и движущиеся ящики. То, как элементы складываются вокруг персонажей в бою, и каждое действие сопровождается хорошими звуковыми сигналами. Persona 5 отказывается дать вам возможность избежать ее присутствия. В любой момент вас атакует ее цвет, ее стремление заставить вас чувствовать себя энергичным. Каждый магазин имеет уникальный пользовательский интерфейс, представляющий человека, у которого вы делаете покупку. Использование цвета позволяет выделить определенные элементы на любом фоне. Это действительно мастерский дизайн.
Элементы пользовательского интерфейса, синтаксис и другие особенности
Элементы интерфейса в GUI реализованы на основе метафор. Метафоры должны быть уже знакомы пользователям или вписываться в их культурный контекст (тогда их можно им обучить).
Метафоры в интерфейсах на базе ментальных моделейВсе элементы интерфейса вместе складываются в единую дизайн-концепцию (метафору). Например, Trello (система для управления задачами) визуально выглядит как доска для управления проектами по SCRUM (метафорично), на ней также можно таскать стикеры из одной колонки в другую. Trello изначально и придумали программисты, которым очень близка концепция SCRUM.
Пример элементов пользовательского интерфейса, синтаксис и другие особенности.
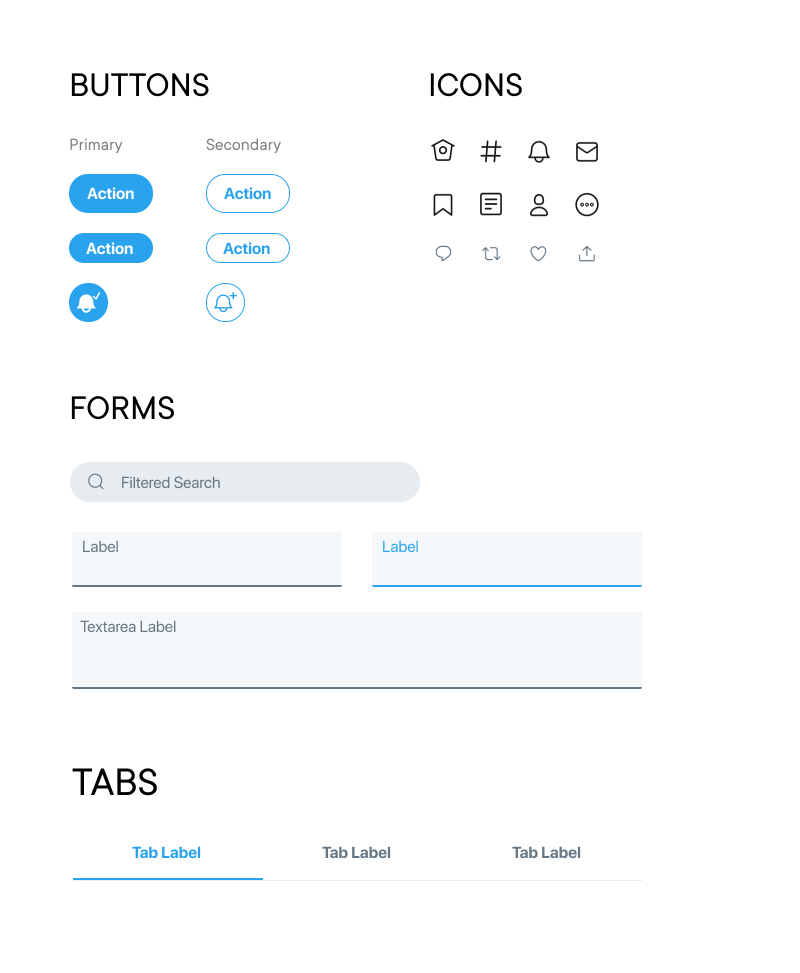
Популярные элементы интерфейса:Кнопка, Ссылка, Иконка, Вкладка, Чекбокс, Радиокнопка, Переключатель, Выпадающий список, Ползунок, Поле ввода, Таблицы, Меню.
Интерфейсы конструируют по принципам атомарного дизайнаАтомарный дизайн — это подход к разделению системы любой сложности на части, маленькие элементы — атомы. Атомы можно использовать повторно и комбинировать друг с другом.
Атомы. Мельчайшие частицы, из которых состоит интерфейс: кнопки, поля ввода, чекбоксы, радиокнопки, стили для типографики.
 Уровень атомов.
Уровень атомов.
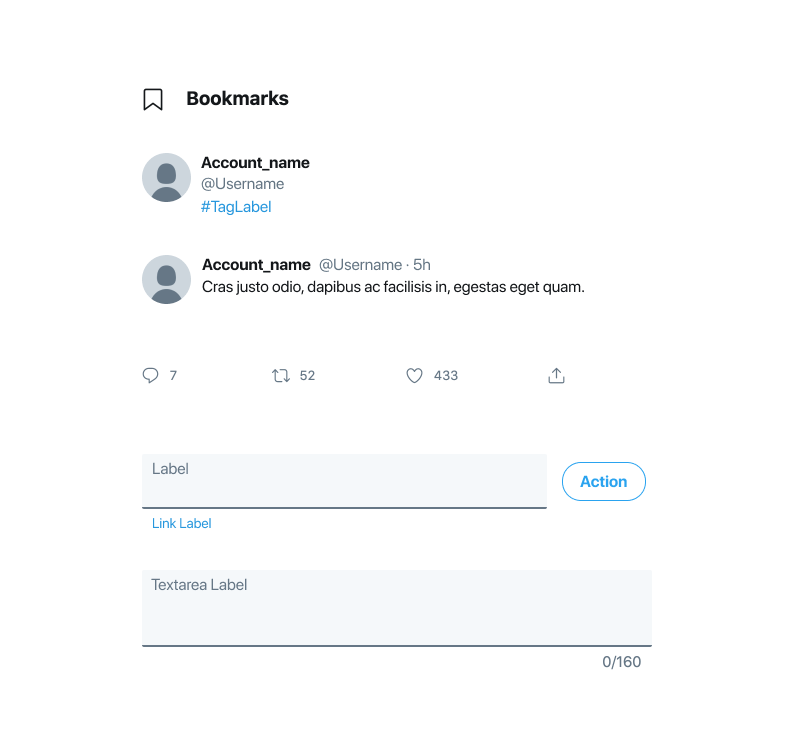
Молекулы (группы атомов). Если взять два атома и соединить друг с другом — получится молекула. Например, кнопка и поле ввода.
 Уровень молекул.
Уровень молекул.
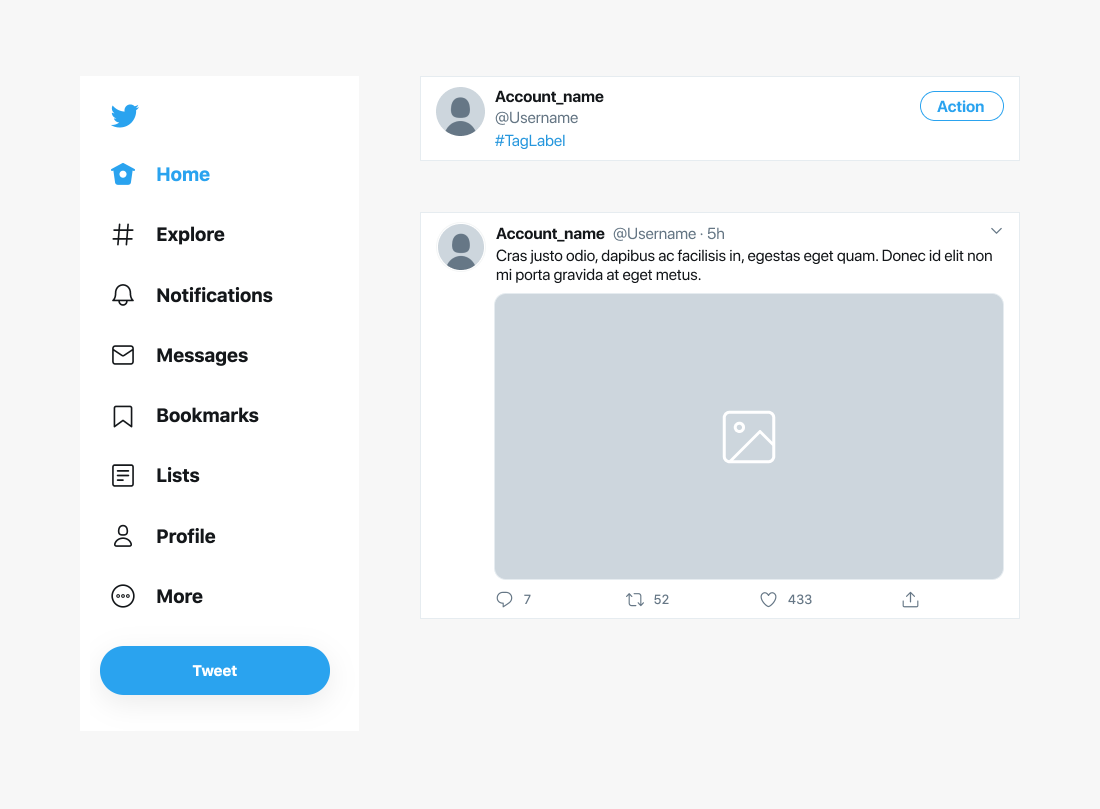
Организмы. Если объединить несколько молекул, получится организм — крупная часть интерфейса. Например, сквозная навигация в шапке или боковой панели сайта.
 Уровень организмов.
Уровень организмов.
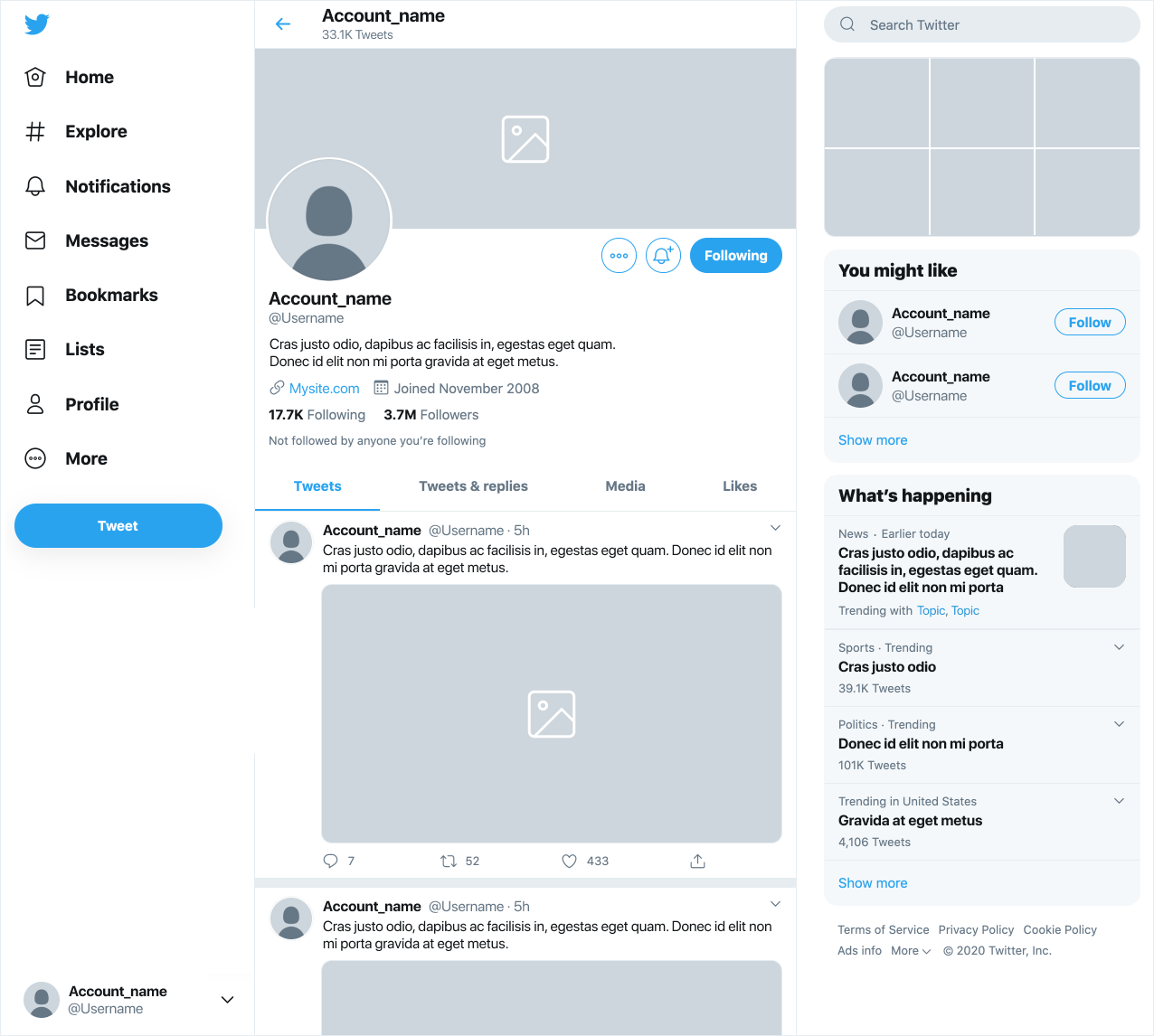
Шаблоны. Если объединить организмы друг с другом и создать шаблон — получится интерфейс, предназначенный для решения типовых задач.
 Уровень шаблонов.
Уровень шаблонов.
Несколько советов для создания интерфейсов
При дизайне интерфейса очень важно держать в голове общий стиль как интерфейса, так и игры, и не выходить за его пределы. Это может оказаться намного сложнее, чем кажется.
Интерфейс должен быть чистым и понятным. Нельзя перегружать его лишними кнопками и элементами
При возможности лучше сгруппировать лишнее в отдельных компонентах.
Старайтесь правильно расставлять акценты. Если вы хотите, чтобы игрок нажал на определенную кнопку вместо других предложенных, ее стоит сделать ярче и светлее, а остальные темнее и грязнее. Направляйте игрока, управляйте его эмоциями.
Не делайте слишком мелкий текст. Даже с отличным зрением, когда приходится вглядываться в написанное, играть становится не очень приятно. Более того, мелкий текст плохо воспринимается на подсознательном уровне, и мы часто его просто пропускаем.
Нельзя перегружать его лишними кнопками и элементами. При возможности лучше сгруппировать лишнее в отдельных компонентах.
Старайтесь правильно расставлять акценты. Если вы хотите, чтобы игрок нажал на определенную кнопку вместо других предложенных, ее стоит сделать ярче и светлее, а остальные темнее и грязнее. Направляйте игрока, управляйте его эмоциями.
Не делайте слишком мелкий текст. Даже с отличным зрением, когда приходится вглядываться в написанное, играть становится не очень приятно. Более того, мелкий текст плохо воспринимается на подсознательном уровне, и мы часто его просто пропускаем.
Нулевой дизайн игровых интерфейсов
Последний тренд, являющийся вершиной мастерства UI/UX-дизайнеров – нулевой дизайн интерфейсов. Он предполагает отсутствие явных элементов управления и кнопок меню в игровом процессе при условии развитого геймплея, представленный единичными проектами.
До недавних пор рисовать интерфейс игры такого типа могли разработчики десктопного ПО для компьютеров, последний тренд – внедрение внутрь мобильных программ. Мобильная FIFA предлагает игроку управление виртуальными кнопками, аналогом является управление тапами, перемещающими спортсменов бескнопочным способом.

Некоторые игры предлагают отдельную кнопку отключения большей части UI, например, Truck Simulator: Ultimate и Bus Simulator: Ultimate компании Zuuks. Выбрав соответствующий пункт внутри настроек, пользователь убирает нижнее меню со спидометром, функциональными кнопками, оставляя больше пространства игровому миру.
Интерфейс можно вернуть для применения некоторых функций, ведь назначить на жесты и виртуальные зоны получится ограниченное количество возможностей. Это следует предусмотреть, чтобы сделать переход к нулевому UI постепенным, дав пользователям возможность выбора удобного визуального оформления.
Интегрированный UI
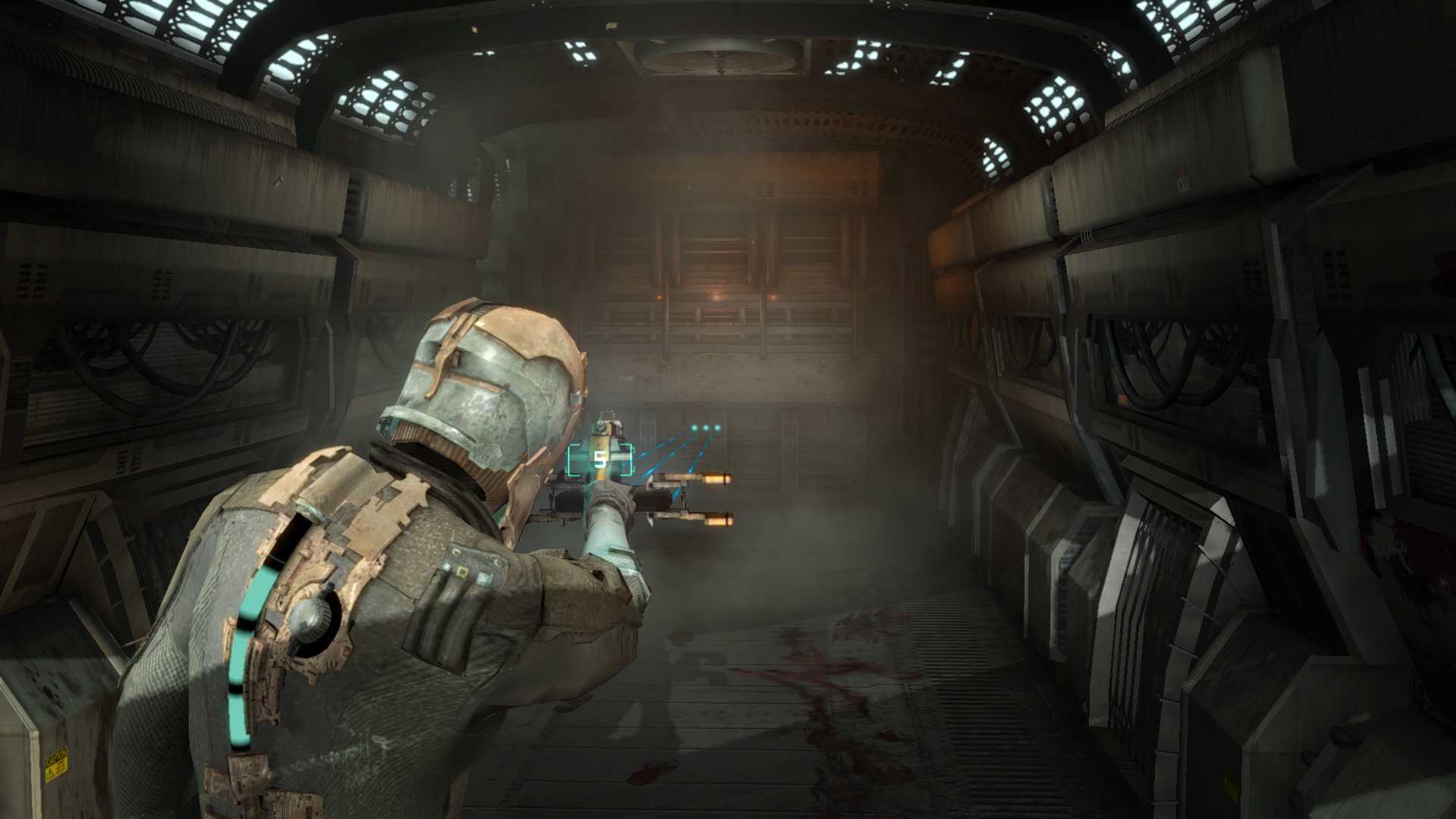
В интегрированном интерфейсе все элементы (от шкалы здоровья до окна загрузки) вписаны в сеттинг игры и становятся объектами игрового мира. Яркий пример — игра Dead Space. В ней к скафандру главного героя прикреплены датчики состояния, а на космической станции (основная локация) встречаются панели с окнами загрузки и характеристиками персонажа.
Чтобы интегрировать UI в сеттинг, его элементы должны быть интуитивно понятны и соответствовать образам из реальной жизни. В карточных играх и казино интерфейс органично вписан в сеттинг, поскольку карты и рулетки просто перенесли из реальности в игру, ничего не изменяя.
В играх других жанров элементы интерфейса помещают в сеттинг не напрямую, а используя образы из жизни. Например, панель выбора персонажа представляют в виде арены с героями, опцию для смены костюма — платяным шкафом. Что-то похожее мы реализовали в игре Kick The Buddy: Forever — с верхней части экрана свисает красная лента, за которую нужно потянуть, чтобы открыть дополнительные настройки, в нижнем углу — урна, куда игрок выбрасывает использованные предметы и оружие.
Примечание
Пользовательский интерфейс должен органично вписываться в определенный сеттинг. В Dead Space действие игры происходит в будущем, и пользователь верит, что через 500 лет такие технологии будут использоваться. Попытайся разработчики сделать то же самое в игре про настоящее — это выглядело бы искусственно. В этом случае логичнее будет следовать нативному UI современных систем, как в нынешних девайсах.

Dead Space
9. Инструменты пользовательского тестирования: User Report/Usabilla

9.1 User Report – еще один отличный инструмент, основанный на опросах и отзывах. Он работает как часть вашего веб-сайта или приложения, и помогает узнавать о пользователях, а также общаться с ними. Кроме того, у него есть интеграция с Google Analytics.
9.2 Usabilla – это программа для сбора фидбека. Она обеспечивает обратную связь от пользователей в режиме реального времени. Она также помогает определить ваши вопросы и тайминг.
Есть еще много инструментов, которые UI / UX-дизайнерам следует знать, я упомянул лишь некоторые из них. И каждую секунду появляется новый инструмент, который может стать следующим лучшим продуктом. Нам просто нужно быть бдительными и не упустить момент изучения этой новинки.
Разбираемся со слабым местом
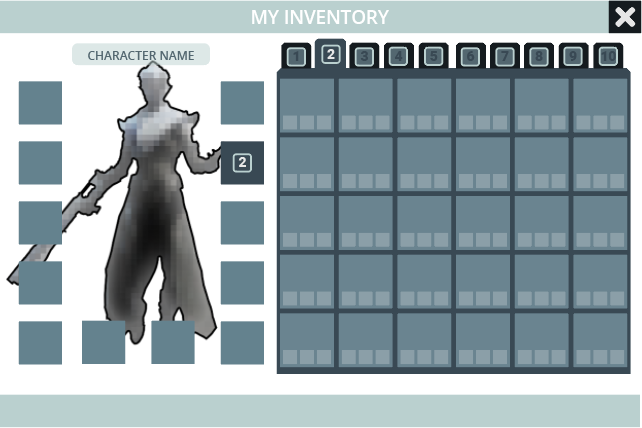
Я, конечно, с запасом взял количество слотов вокруг «куклы» 3х4 — всего 12. При этом можно вместить еще. В Division 2 экипировки касаются 9 слотов: 6 для частей защиты, 3 слота под оружие. Еще есть условный слот специализации, слот гранаты, два слота навыков, но их в этот пример я не потащу. Это избыточная глубина системы.
При
таком количестве слотов, которые
выступают и категориями, сложно будет
разместить их все в один ряд и снабдить
понятной иконкой.

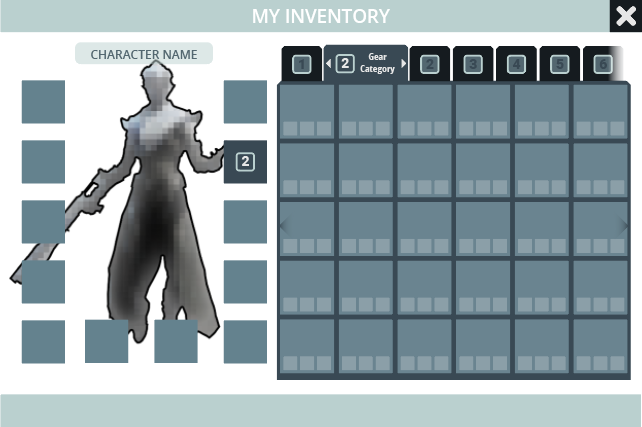
Можно подстраховаться с помощью «бесконечного ряда» закладок, похожего на нижнее меню из Clash Royals. Но тогда получаем варианты, когда не все закладки видны на экране. Не страшно, если у нас тап в слот рядом с куклой, будет переключать закладки — это оказалось удобно на практике. Чтобы этот момент не упустить в финале в макеты добавляю ассоциацию слота и закладки.

Прикольно,
но… Начали ограничивать себя по прокрутке
в вертикали, ведь для работы «бесконечного
ряда» важно переключения закладок
свайпами лево-право. Обозначим это
стрелочками
Немного сложно будет
реализовать двойную прокрутку, подобно
разделам «историй» (Stories) из помершего
windows phone. Эта концепция мне очень нравилась,
да и, например ленты Clash Royal — используют
именно ее.
Важное примечание: все известные мне игровые движки (это, собственно UE и Unity) требуют поддержку кодом для того, чтобы реализовать жесты хорошо. Движки содержат в себе систему UI-событий, но собирать и настраивать обработчики нам нужно самостоятельно
Важно наладить работу и поставлять в разработку в документах нужную информацию, касающуюся тонкостей обработки жестов и “разведения” возможных конфликтов. Вот в этом примере, нужно правильно “развести” свайп в стороны с вертикальной прокруткой при наличии тапа в сам предмет. Неопытный в front-end вопросах разработчик, без поддержки, такую обработку скорее всего либо завалит, либо сделает плохо. Кому то – это “Пффф”, но количество приложений, которые не правильно обрабатывают тап в элемент списка с прокруткой велико. Тап срабатывает прерывая обработку свайпа, что не корректно.
Переходим
к последнему варианту реализаций рубрик,
которые более-менее подходят под наш
случай. Многоуровневый рубрикатор, где
есть категории второго и далее уровней.
Звучит страшно, а выглядит обычно.

Теперь
мы ограничены только количеством
категорий верхнего уровня (они пока
получились снизу ). Напомню, что в
избыточно сложном Division 2 их как раз три:
Броня, Оружие, Навыки (включает два
навыка и гранату).
Этот
вариант мне кажется наиболее годным
для черновой концепции. Настало время
подумать над опциями взаимодействий с
предметами.
Градиенты, тени и размытие в мобильном интерфейсе
Тренд на тени и градиенты появился пару лет назад, но сейчас он по-прежнему актуален. Тенденция пришла из 2D/3D-графики, в элементах которой подчеркивался объем, воздушность изображения.
Так как 3D сейчас стремительно набирают обороты, то в следующем году можно точно ждать в интерфейсах большое количество этих эффектов. Стоит готовиться к тому, что этот тренд стремительно развивается, а дизайнеры разделились на два лагеря. Одни очень его любят и добавляют в каждый интерфейс, другие не стремятся использовать тренд, делая акцент на плоскости, минимализме и простоте.
Отмечу, что не стоит использовать слишком темные оттенки для теней и градиентов.

Что такое UI-дизайн?
Почему стоит позаботиться о UX?
Опыт взаимодействия играет важнейшую роль в формировании вашей бозы покупателей и пользователей. Люди воспринимают продукты эмоционально, и негативные эмоции, к сожалению, запоминаются лучше положительных.
Когда опыт взаимодействия с вашим продуктом оставляет плохое впечатление, то пользователь уйдет делать свои дела в другое место. Таким образом, плохой UX превращается в слабую основу вашего бизнеса. В то же время, наиболее эффективный UX вызывает интерес пользователя, а самое главное — его привязанность.
Хороший UX для хорошего бизнеса
В случае с бизнесом, UX – важнейший критерий выживания. Современный пользователь ожидает многого от вашего бренда, что означает, что ваш продукт должен предоставлять хороший опыт взаимодействия. UX дизайн – это основная инвестиция. Forrester Research сообщает, что каждый инвестированный в UX доллар в среднем приносит 100$ прибыли и окупаемость инвестиций в 9,900 процентов.
Спрос на рынке труда
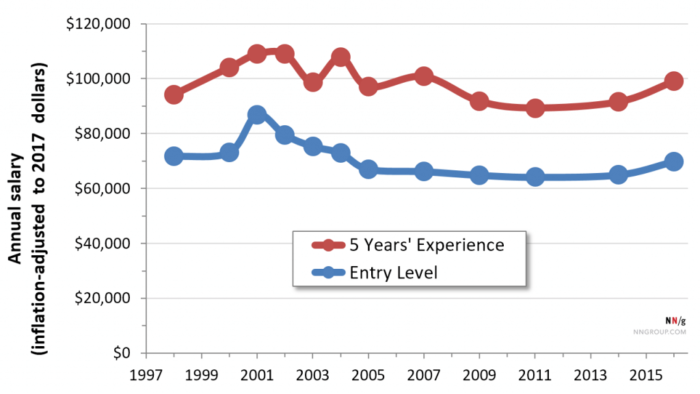
UX дизайнеры очень востребованы. Согласно CNN Money, UX дизайн – одна из топ 50 вакансий в Соединенных Штатах. Средняя заработная плата UX дизайнера в США составляет 70000$ в год на начальных уровнях и 100000$ в год для опытных дизайнеров.

Тенденции найма в UX дизайне
Согласно Adobe survey большинство компаний нанимают UX дизайнеров для работы с веб и мобильными приложениями. Ожидается, что в течение 5 лет мобильная индустрия станет самой востребованной. В то время как desktop-to-mobile (кроссплатформенный дизайн) останется важным, практически половина компаний в следующе 3-5 лет планирует нанимать UX дизайнеров, кто сможет работать с виртуальной реальностью (VR).



























